Click-to-Tweet: How to Get Customers and Fans to Tweet On Your Behalf
What if I told you that you could get customers and fans of your product or service to tweet about you on your behalf? You can do this by adding click-to-tweet functionality to your website. This will increase the number of posts linking back to your website on Twitter.
You can increase the number of posts linking back to your website on Twitter by highlighting snippets of text on each page or post and then empowering visitors to share those snippets by making it as simple as clicking a button.
Here’s a stat that will blow your mind: there are 6,000 tweets per second and 500 million tweets sent out every day. With all those tweets, what are the chances that anyone will see your posts?
Click-to-tweet is similar to user-generated content. You can get real customers and followers to share your website content on Twitter – expanding your reach on Twitter without having to do an excessive amount of work yourself.
What does Click-to-Tweet Functionality Look Like?
It’s not that hard to add click-to-tweet functionality to your website. Connect4 Consulting can do it for you. But there are options to choose from when integrating the functionality into your website. Let’s look at a few examples.
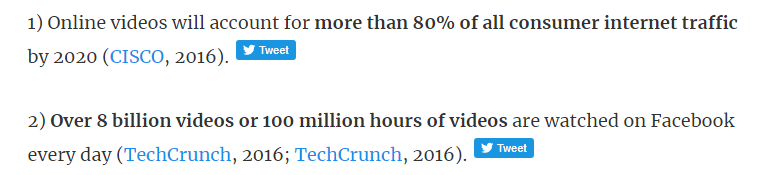
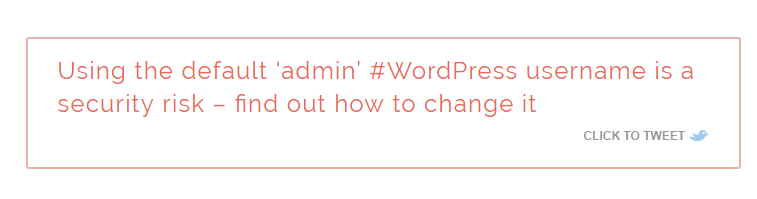
First there’s the traditional click-to-tweet box which looks like a quote callout box you might use to highlight an important line of text.
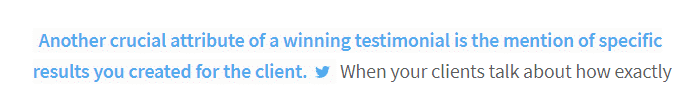
Flywheel also uses click-to-tweet on their website. Instead of a call-out box with borders, they use a highlighter to call attention to the tweetable text.
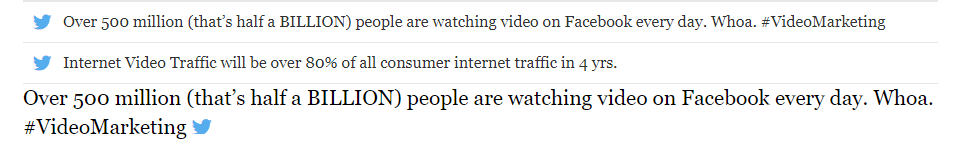
Buffer has the least obtrusive click-to-tweet functionality. They just use a small “tweet” button after the tweetable facts and statistics.

Example of Click-to-Tweet Functionality from Buffer
Forbes uses a combination of the two examples above. The click-to-tweet quotes appear at first to only have a small Twitter icon next to them. If you move your mouse over the text, it becomes highlighted.

Example of Click-to-Tweet Functionality from Forbes.com
Click-to-Tweet Can Be Really Great For Your Website
The great thing about click-to-tweet is that users can hit “Tweet” and send the message as-is or customize it with their own message and hashtags. Click-to-tweet can be really good for your website:
- It’s yet another way to use content to keep users engaged.
- The recognizable twitter icons and call-out text attract attention and will improve engagement rates with your content.
- It’s a cool way to call attention to the most important parts of your content as people scan quickly through it.
- It provides alternative visual content if you don’t have time to find a photo for your text.
- By including your Twitter handle within the click-to-tweet message, you are increasing awareness about your website AND your Twitter page.
We can set this up for your website. Get started on your click-to-tweet website upgrade now.






Leave a Reply
Want to join the discussion?Feel free to contribute!